Si tienes una página web, es importante que sepas que el contenido de la misma siempre debe apoyar al mensaje que quieras transmitir, ya sea mediante imágenes, textos llamativos, o botones colocados estratégicamente, por eso debes prestar mucha atención en dónde se colocarán los aspectos más importantes de tu información, ya que esto te asegurará que los visitantes realicen conversiones en tu sitio (por ejemplo que compren tus productos, que te contacten o que dejen su email para que puedas enviarles información valiosa).
¿Pero cómo lograr esto? Por suerte ya existen diferentes reglas o “patrones” que te ayudarán a resolver las dudas y hacerte la tarea más fácil, y aquí revisaremos los más comunes:
Patrones de diseño web
Primero te explicaremos un poco sobre este término, ya que probablemente nunca antes lo hayas escuchado: Un patrón de diseño web es una forma determinada de distribuir los elementos visuales de una página, logrando optimizar la relación entre ellos. Y aunque cada persona puede elegir cómo distribuir su contenido sin tener en cuenta un patrón desde el inicio, los patrones de diseño que ya existen son la forma más eficaz de transmitir tu mensaje o lograr una acción por parte del usuario, además de que mejora la usabilidad de nuestros sitios web.
En pocas palabras, estos patrones nos ayudan a jerarquizar y definir qué elementos son más importantes dentro de una página web y por lo tanto, qué es lo que debe captar más la atención del cliente. De esta forma siempre tendremos la atención correcta en los lugares correctos.
Los patrones de diseño más usados
- Patrón de diseño Z: Cuando visitamos una página web por primera vez, escaneamos el contenido de forma rápida y realizando un movimiento ocular similar a la letra “Z”. Teniendo esto en mente, una página que usa este patrón suele colocar su logotipo en la esquina superior izquierda para que sea lo primero que perciba el usuario. En frente del logo, en la esquina superior a la derecha, se suele colocar el menú de navegación y un llamado a la acción, como un botón de registro, contacto o compra:

La parte final de la Z es la conclusión de todo lo que se presentó en la página, por lo que debes alentarlos a realizar una acción. Coloca un botón atractivo que llame la atención (“compar ahora”, “registrarse”, “contáctanos”, etc).
- Patrón de diseño web a imagen completa: Este patrón de diseño web incluye poco texto sobre una imagen que suele ocupar la mayor parte de la pantalla. Esto sirve para captar toda la atención de tus usuarios y generar una gran experiencia visual desde el inicio. Además, de comunicar tu mensaje de forma inmediata, pues con una simple imagen puedes expresar qué haces, quién eres y qué ofreces. En este tipo de diseño siempre debes acompañar tu portada con una frase explicativa llamativa o un slogan que te represente.

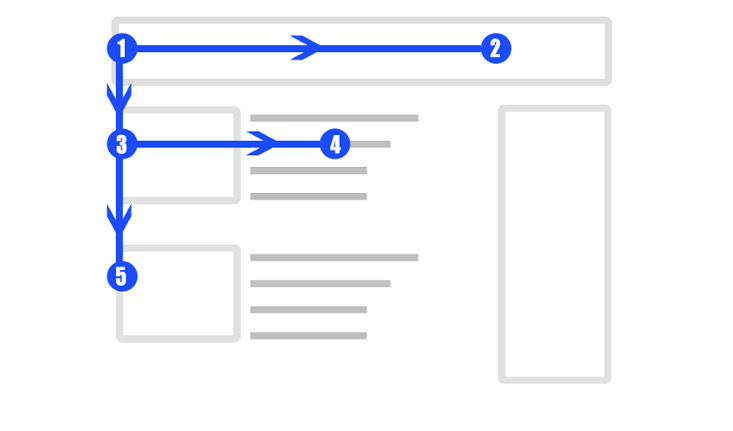
- Patrón de diseño F: Este patrón de diseño se basa en una forma de escaneado de páginas, al igual que el primer punto que explicamos. La diferencia entre ambos es que este se aplica (generalmente) a las páginas con mucho texto, como blogs o sitios informativos. Para este tipo de diseño, es mejor invertir la mayor parte de tu esfuerzo en la sección superior de tu página y después reforzar el mensaje en la parte media. Así tus visitantes tendrán en claro cuál es tu mensaje sin tener que leer demasiado.

- 4. Diseño de columna única: Este diseño es muy sencillo y directo, pues se basa en una navegación simple que solo requiere de deslizar el mouse hacia abajo para continuar leyendo (como en el feed de Facebook o en esta entrada de blog).
En este tipo de diseño siempre deberás agregar un botón para “volver arriba” en caso de que tu contenido sea amplio, o en su defecto, añadir un menú fijo para mejorar la navegación. Así tus visitantes no tendrán que realizar grandes esfuerzos para ir a otras secciones o volver al inicio.
Ahora que ya conoces los cuatro patrones de diseño web más comunes, ¿cuál aplicas en tu página o cuál te gustaría probar? ¡Anímate a implementar esta información y comprueba los resultados!